
Want to know how to deploy your Javascript (Angular, Vue, React) application on AWS using S3 Buckets? Well, look no further! Today, we will be discussing on one of the easiest and cheapest ways to deploy an application on AWS.
Getting started
In order to continue, we must have the following.
Make sure you have:
- NodeJS
- Your javascript framework (React, Angular, Vue ).
- AWS account
Once completed, go to your project directory & type in the following depending on what framework you're using:
React:Angularnpm run build
Vueng build --prod
vue init webpack "project_name"
npm run build
Create AWS S3 Buckets.
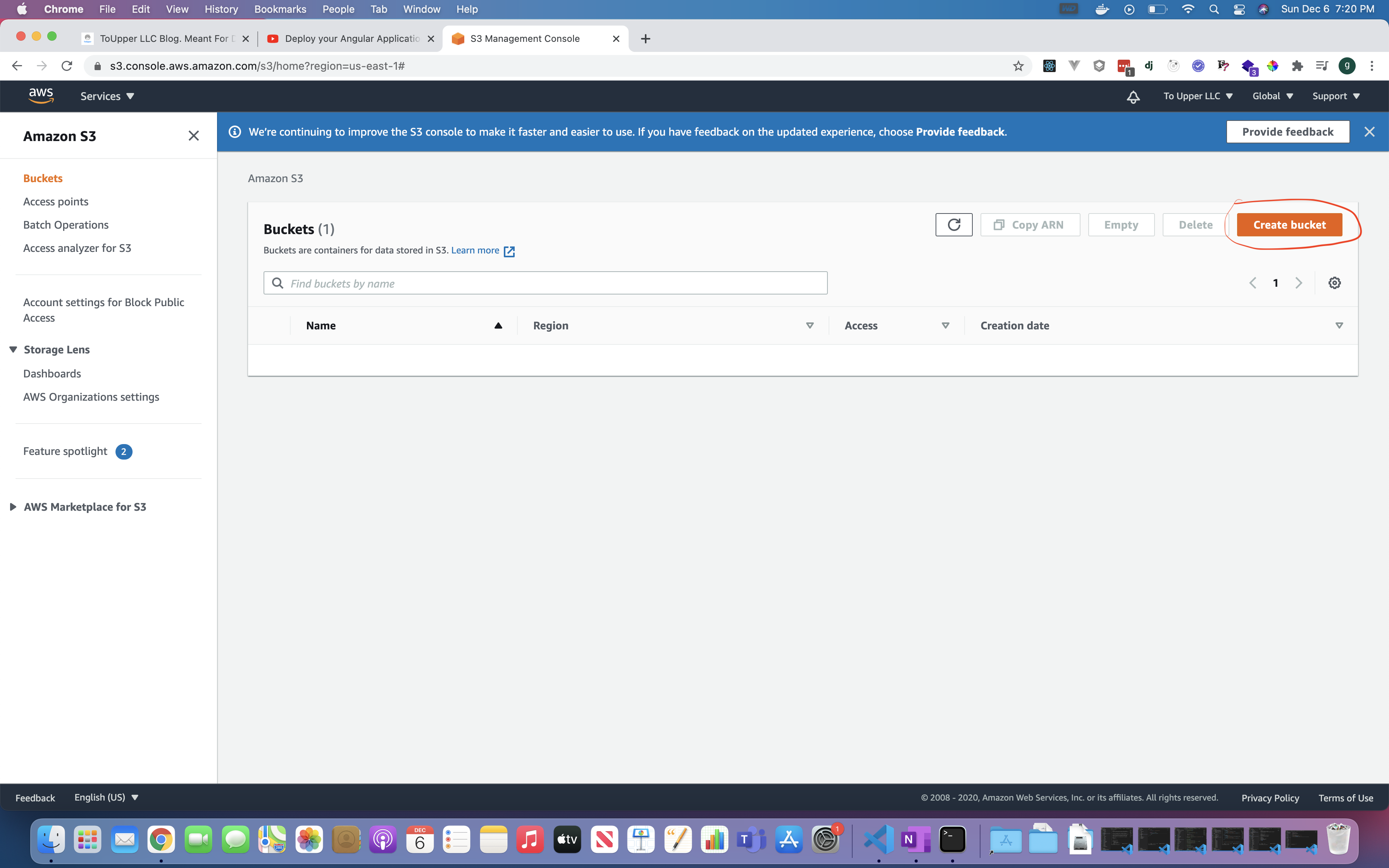
Once the build is completed, navigate to aws on your browser & login. Once logged in, navigate to S3 buckets. Next, click on "Create bucket."

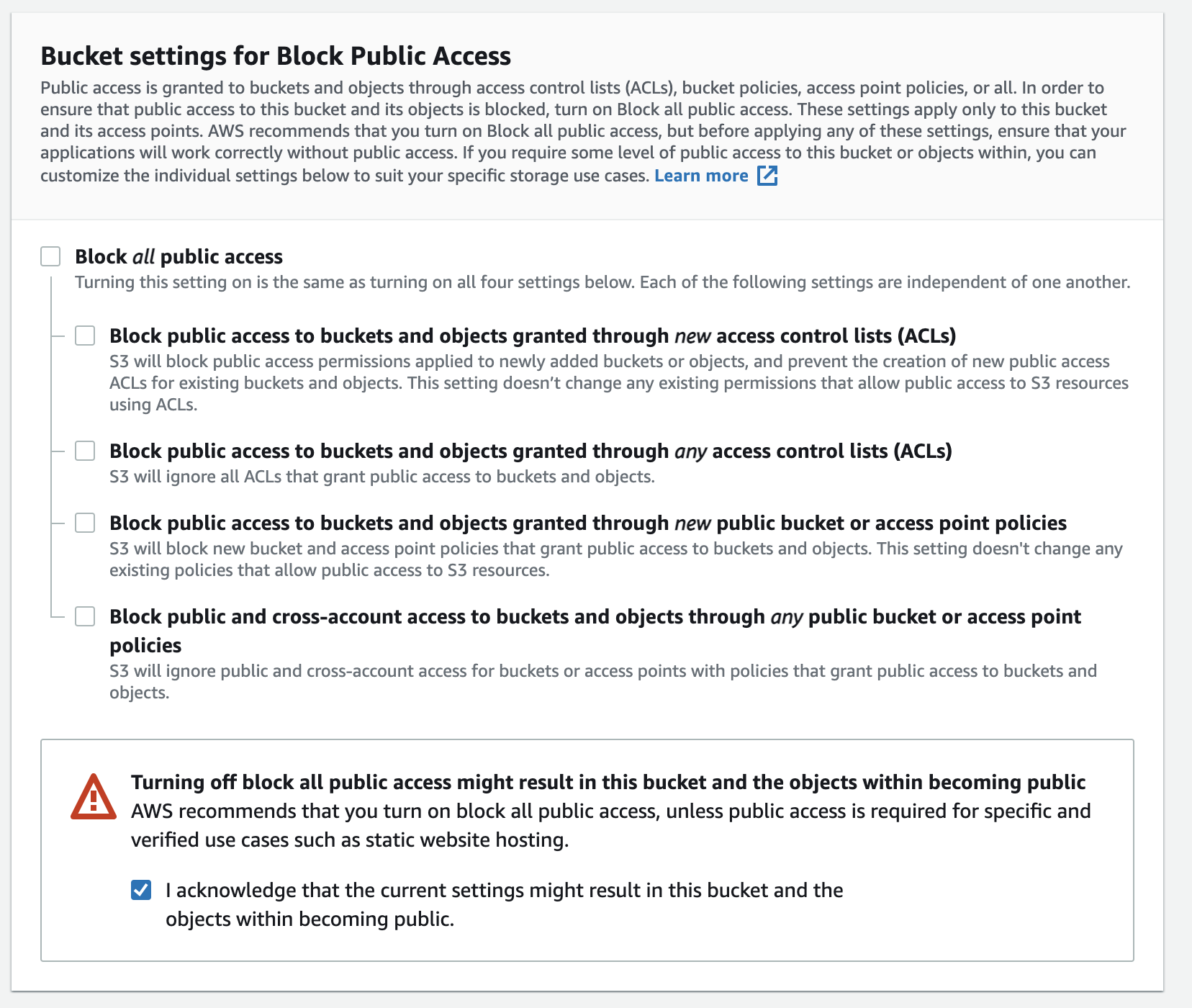
Please fill out your bucket best to what you may need for your application. However, in this example, we will want to make sure block all public access is disabled. This is how our files located within our S3 Bucket will be able to link to our url.

Deploy to AWS S3 Buckets.
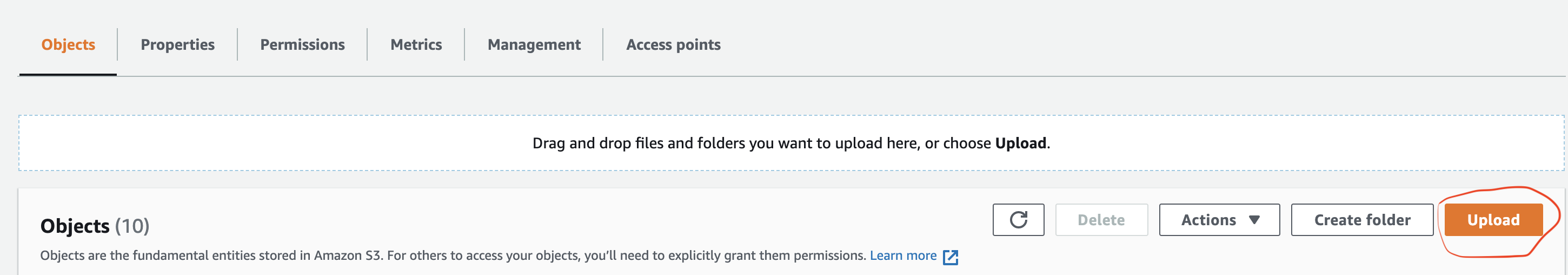
Once you created your bucket, click on your bucket name and click on "Upload"

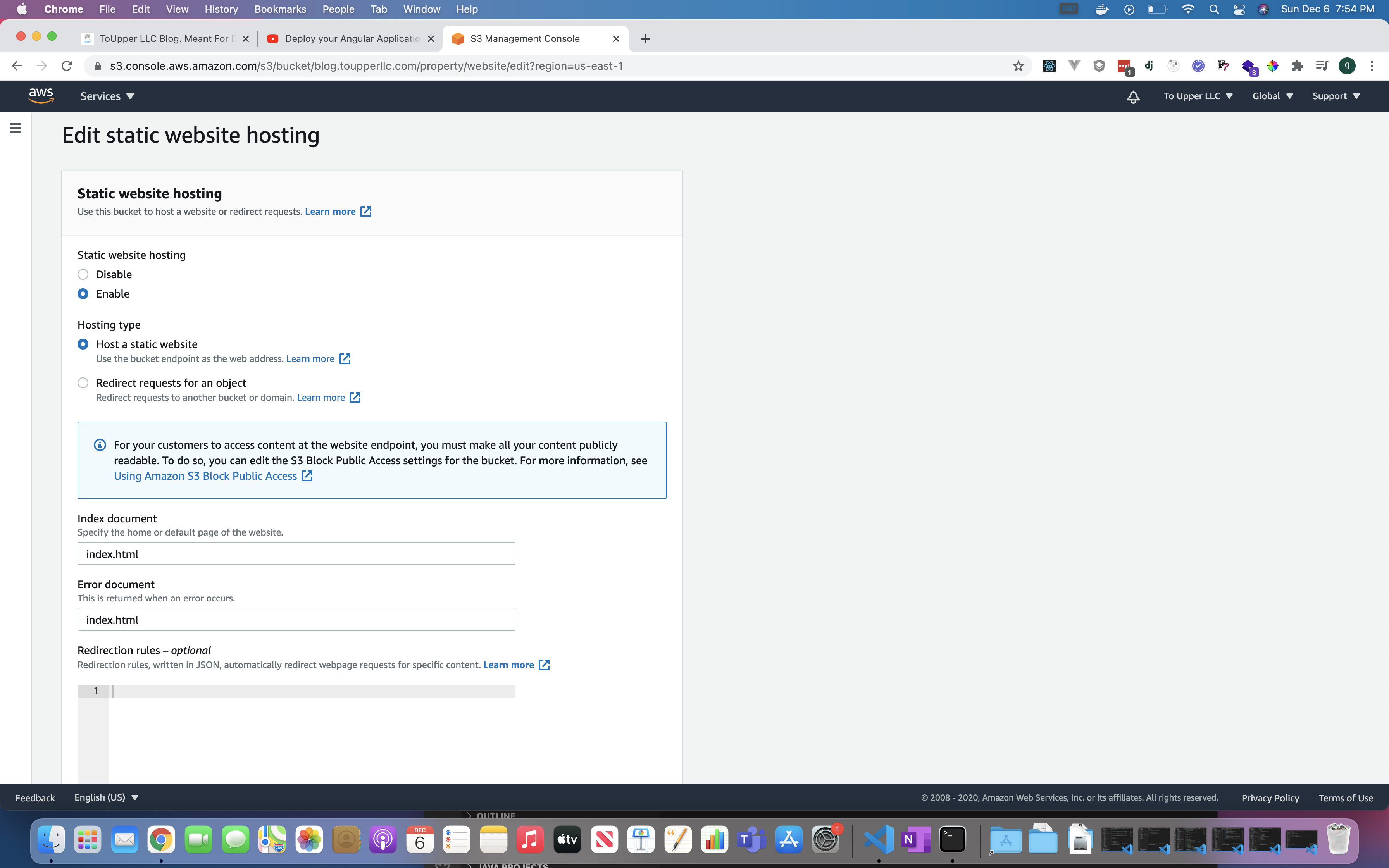
Next, upload your files from your build folder & drop it into your S3 Bucket. Once uploaded, go back to your S3 bucket overview & click on "properties." Scroll down until you see Static website hosting . Click on "edit" & enable static website hosting.

Once completed, go to permissions & scroll down until you see Bucket policy. Add the following code to your bucket policy (please change the resource name to your AWS resource name which can be found in bucket overview at the top of your page):
{
"Version": "2012-10-17",
"Id": "Policy1568691946888",
"Statement": [
{
"Sid": "Stmt1568691936002",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": "aws_arn_name.com/*"
}
]
}
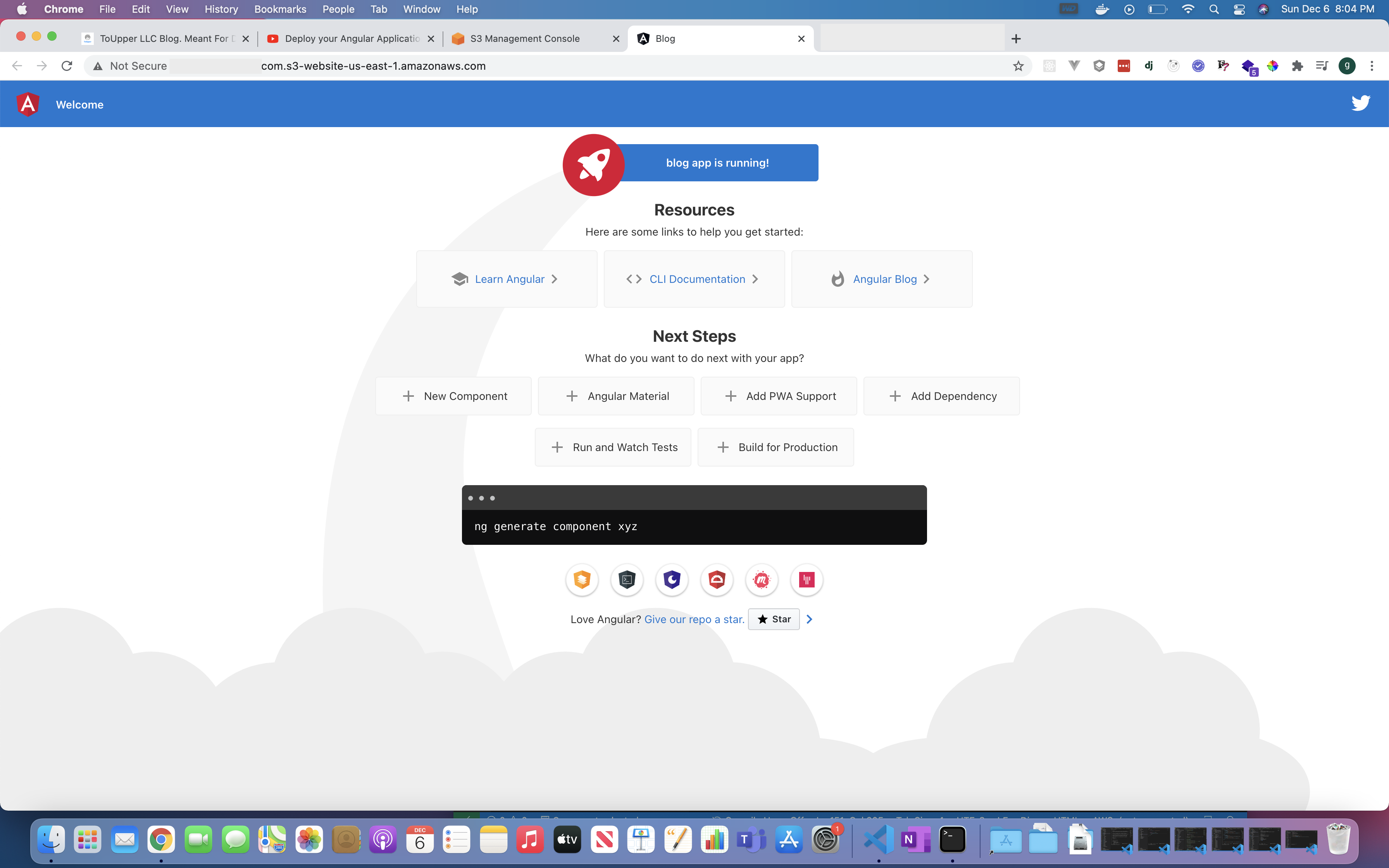
Once added, go back to properties & scroll down to static website hosting. Click on the url that is listed under Bucket website endpoint . Click on the url and your website should be shown!